
von Jan Griesel
In plentymarkets 5.1 ist es sehr einfach möglich zwischen unterschiedlichen Artikellistendarstellungen zu wechseln. Die folgende Anleitung hilft Ihnen diese Funktion auch in Ihrem plentymarkets Shop einzubauen.
Vorbereitung
Zuerst müssen Sie ein Template für eine weitere Artikellistendarstellungen einrichten. In plentymarkets 5.1 können Sie pro Design bis zu 10 unterschiedliche Templates für die Darstellung von Artikellisten innerhalb einer Kategorie verwenden. Im Standardfall ist nur das erste Template in Gebrauch.
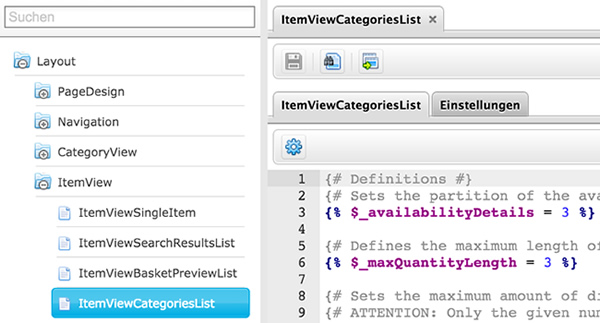
- Öffnen Sie das Template ItemViewCategoriesList im Ordner ItemView.
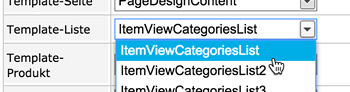
- Kopieren Sie den Inhalt in das Template ItemViewCategoriesList2. Sofern dieses Template bereits verwendet wird, verwenden Sie bitte das Template ItemViewCategoriesList3. Sie finden unbenutzte Template übrigens im Unterordner Unbenutzt.
- Nehmen Sie nun die gewünschten Änderungen an dem einkopierten Template vor.

Navigation einfügen
Beim Aufruf einer Kategorie wird zuerst das Template geladen, welches an der Kategorie definiert wurde.

Soll der Betrachter zu einem anderen Template wechseln können, dann muss dafür eine entsprechende URL als Link oder Button eingefügt werden.

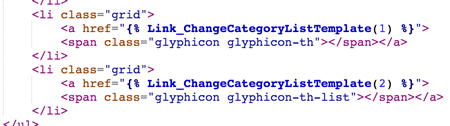
Die Verwendung der Funktion Link_ChangeCategoryListTemplate( $int ) ist sehr einfach: als Parameter muss lediglich die gewünschte Zahl des Templates übergeben werden. Als Ergebnis wird dann die URL zurückgeliefert, womit das übergebene Template aufgerufen werden kann.
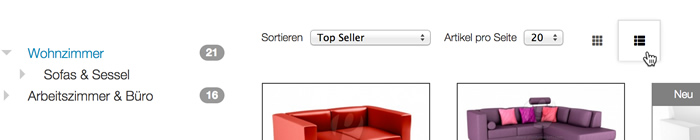
So könnte die Auswahl in Ihrem Shop aussehen:

Quelltext
Hier finden Sie den kompletten Quelltext dieses Beispiels. Fügen Sie diesen bitte nicht ohne Sachkenntnis in Ihr CMS ein.
<nav class="navbar navbar-default">
<ul class="nav navbar-left">
<li>
<label>Sortieren </label>
<span class="pull-right itemSortingLabel">$ItemSorting</span></li>
<li>
<label>Artikel pro Seite </label>
<span class="pull-right itemSortingLabel">
{% CategoriesListItemsPerPageSelect([20, 40, 60]) %}
</span>
</li>
<li class="grid">
<a href="{% Link_ChangeCategoryListTemplate(1) %}">
<span class="glyphicon glyphicon-th"></span></a>
</li>
<li class="grid">
<a href="{% Link_ChangeCategoryListTemplate(2) %}">
<span class="glyphicon glyphicon-th-list"></span></a>
</li>
</ul>
<ul class="nav navbar-right">
<li>{% BrowsePreviousButton() %}</li>
<li>$PageLinks</li>
<li>{% BrowseNextButton() %}</li>
</ul>
</nav>