von Jan Griesel
Beim Blick in die Zugriffsstatistiken verzeichnen immer mehr Shops deutliche Steigerungen bei den mobilen Endgeräten. Gleichzeitig sind die Absprungraten hoch, da die User keine optimierte Darstellung für Ihr Endgerät angezeigt bekommen. Die Lösung zur optimalen Ansprache der Kundengruppe lautet: Responsive Design.
Der Begriff Responsive Design begegnet uns in letzter Zeit immer häufiger – was verbirgt sich dahinter?
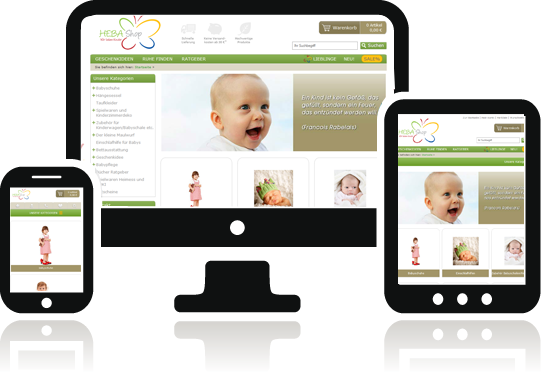
Der Begriff Responsive Webdesign bedeutet übersetzt reagierendes Webdesign. Inhalts- und Navigationselemente sowie auch der Aufbau einer Website passen sich der Bildschirmauflösung des Endgeräts an – es reagiert sozusagen auf die Auflösung des mobilen Endgeräts. Der Clou ist: das Design folgt dem Nutzer, und nicht wie gegenwärtig, der Nutzer den meist starr konstruierten Layouts. Zoomen oder seitliches scrollen entfällt.
Warum haben Sie sich für Responsive Design entschieden?

Das Nutzerverhalten hat sich verändert. Immer mehr User nutzen nicht mehr nur PC oder Laptop um zu shoppen, sondern man macht es sich mit dem Tablet auf der Couch gemütlich oder nutzt die Zeit in öffentlichen Verkehrsmitteln, um mit dem Smartphone zu shoppen. Ca. 30 % unserer Shop-Zugriffe kommen zwischenzeitlich über mobile Geräte und wir sehen einen steigenden Trend. Um den Nutzern eine vereinfachte und benutzerfreundlichere Darstellung unseres Onlineshops bieten zu können, haben wir uns für eine Anpassung unseres Shops und damit für ein Responsive Design entschieden. Die Kunden erhalten dadurch deutlich mehr Übersicht und können so einfacher den Shop bedienen ohne mühsam „zoomen“ zu müssen.
Wie sieht es denn mit der Wirtschaftlichkeit aus?
Im Vergleich zur Entwicklung einer mobile App ist diese Alternative auch bezüglich des Investitionsaufwands sehr attraktiv. Bei einer mobile App sehen wir es auch als Hemmschwelle, dass der Nutzer erst eine Software installieren muss. Beim Einsatz von Responsive Design landet er gleich auf einer optimierten Website. Und plentymarkets bietet beste Voraussetzungen, damit auch der Checkout mit Responsive Design prima funktioniert.
Wer hat die Umsetzung vorgenommen?
Die Anpassung erfolgte über Junge Werbung, zertifizierter Dienstleister für plentymarkets. Das Team steht uns jederzeit kompetent zur Verfügung. So war schnell klar, dass wir dieses Projekt auch mit dem Team von Junge Werbung umsetzen. Das Ergebnis kann man unter www.heba-shop.de sehen. Wenn man das Browserfenster kleiner zieht, erkennt man gleich die Vorteile des Responsive Design.

Können Sie uns schon von Ergebnissen berichten?
Die Zugriffe konnten über alle mobilen Endgeräte gesteigert werden. Gleichzeitig wurden die Absprungraten deutlich verringert. Wir sind mit der Umsetzung und dem Ergebnis sehr zufrieden.