von
Kunden entscheiden häufig nach Bauchgefühl, ob sie in einem bestimmten Shop kaufen oder nicht. Das heißt aber nicht, dass dein Geschäftserfolg allein vom Zufall abhängt. Auch das Aussehen – das Look & Feel – deines Online-Shops ruft bei deinen potentiellen Kunden bestimmte Emotionen hervor. Gutes Design verbessert zudem auch die Usability deines Shops und verhilft deinen Besuchern zu einem tollen Shopping-Erlebnis. Zur Inspiration geben wir dir fünf aktuelle Webdesign-Trends im E-Commerce an die Hand.
Trend 1: Minimalismus
Der Leitspruch „weniger ist mehr“ gehört zu den wichtigsten Entwicklungen im Webdesign. Viele verschiedene Gestaltungselemente machen deinen Online-Shop unübersichtlich, vermitteln ein unruhiges Gefühl und beeinflussen die Kaufentscheidung häufig negativ. Du solltest es beim Design deines Shops vermeiden, deine Kunden durch zu viele unterschiedliche optische Eindrücke abzulenken oder gar zu verwirren.
Trend 2: Versteckte Menüs
Passend zum Minimalimus-Trend setzen einige Webdesigner versteckte Menüs ein. Der Nutzer bekommt lediglich die oberste Kategorie angezeigt, z. B. „Damen“. Erst beim Mouseover, also dem Herüberfahren mit der Maus, öffnen sich weitere Optionen. Versteckte Menüs wurden zuerst bei den mobilen Versionen von Websites eingesetzt, finden aber zunehmend auch für die Desktop-Version Verbreitung. Die Besucher deines Online-Shops bekommen auf diese Weise nur die Informationen angezeigt, nach denen sie tatsächlich suchen.

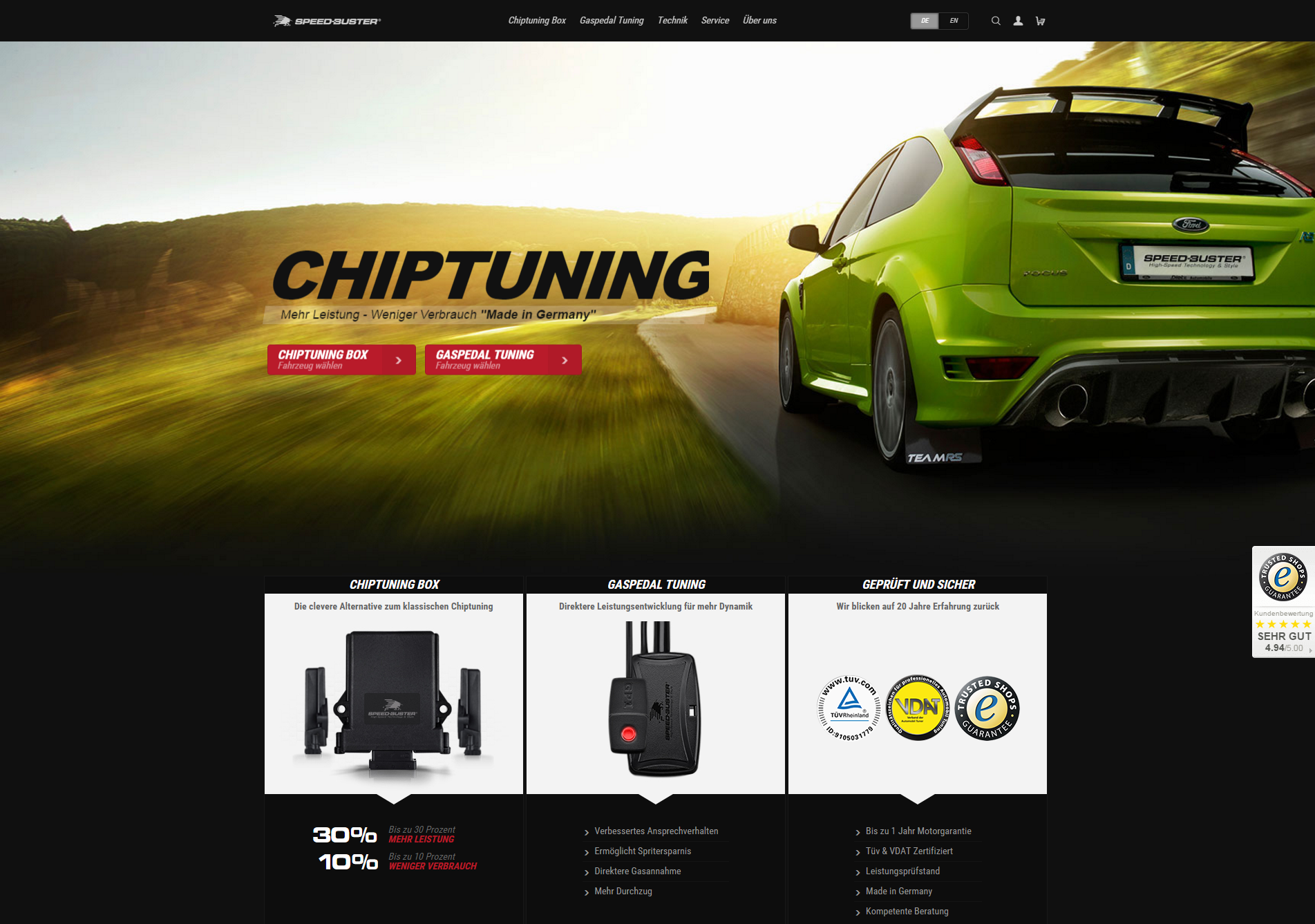
2016 voll im Trend: speed-buster.de designed by BS-Style.
Trend 3: Storytelling
Menschen lieben Geschichten. Nicht nur im E-Commerce können gute Storys dank emotionaler Kundenansprache ein enormer Konversions-Booster sein. Wer Storytelling konsequent grafisch unterstützen möchte, kann auf so genannte Scroll-Activated-Animations zurückgreifen. Diese sind z. B. für besondere Kampagnen oder saisonale Aktionen hervorragend geeignet.
Trend 4: Kacheln
Was mit Pinterest begann, greifen auch die jüngsten Windows-Betriebssysteme auf: Kacheln. Ein großer Vorteil der Grid-Darstellung, wie man die Kachel-Anordnung auch nennt, ist die problemlose Darstellung auf den verschiedenen Endgeräten. Dies ist besonders für den zunehmenden Mobile Commerce wichtig.
Trend 5: Große Bilder
Einige Online-Shops haben schon in den vergangenen Jahren damit begonnen, großflächige Bilder einzusetzen. Diese Design-Elemente sind besonders dafür geeignet, einzelne Produkte deines Online-Shops hervorzuheben, sowohl auf der Startseite deines Shops, als auch auf Detailseiten. Große Bilder haben das Potential, deine Kunden in eine Produktwelt hineinzuziehen – bis zum Klick auf den Kaufen-Button ist es dann oft nur noch ein winziger Schritt.
Der Webdesign-Trend geht immer mehr in Richtung minimalistischer Gestaltung, die auf allen Endgeräten gut aussieht. Mit grafischen Elementen wie Animationen und großflächigen Bildern erzeugst du Emotionen und verstärkst so die Geschichten, die in deinen Produkten stecken.