von
Wer im ersten Laden nicht fündig wird, sucht im nächsten weiter. Online geht das sogar noch schneller. Um erfolgreich im E-Commerce mitzumischen, musst du deine Navigation deshalb so gestalten, dass deine Kunden möglichst schnell finden, was sie suchen – und idealerweise noch mehr. Mit einem Dropdown-Menü optimierst du die Usability deines Online-Shops und steigerst somit den Umsatz. Wir verraten dir, was du dabei beachten solltest.

Gute Gründe für ein Dropdown-Menü
Kunden denken in Kategorien. Wer nach einer hellen Worn Jeans fahndet, wird sich zu den Hosen begeben – in der Filiale und im Online-Shop. Kategorisierungen sind aber nicht nur wichtig, um bestimmte Produkte zu finden. Auch wer „einfach nur mal schauen“ möchte, sucht selten im Gesamtsortiment sondern eher in Produktgruppen oder innerhalb von Themengebieten. Klare und eindeutige Kategorien helfen deinen Kunden also nicht nur, das zu finden, was sie suchen. Wenn alles auf einen Blick präsentiert wird, entdecken sie idealerweise Produkte, die ihnen ebenfalls gefallen. Mit einem guten Navigationsmenü optimierst du deine Usability – und verkaufst sukzessive mehr.
Übersichtliches navigieren im Frontend
Online-Shops mit vielen oder sehr unterschiedlichen Produkten stoßen bei der Usability mit klassischen Navigationselementen schnell an ihre Grenzen. E-Commerce-Kunden müssen sich scrollend durch lange Listen hangeln und haben unten schon vergessen, was ihnen weiter oben angeboten wurde. Einem schnellen Kaufabschluss ist das nicht unbedingt zuträglich.
Mega Dropdowns sind vertikal und horizontal navigierbar und bieten alle sinnvollen Optionen auf einen Blick – mit einem Click. Die Auswahlmöglichkeiten kannst du mit Layout, Typographie – also Schriftgröße oder Farbe – und Illustrationen optisch strukturieren. So machst du das System hinter deinem Produktangebot für deine Kunden übersichtlich und leicht nachvollziehbar. Wichtig ist, dass du bei der Realisierung deines Dropdown-Menüs
- auf Reaktions- und Darstellungsgeschwindigkeit achtest
- die Menüoptionen optimal gruppierst und sinnvoll beschriftest
- Gestaltung und Bedienbarkeit einfach und übersichtlich hältst
- deine Plattform – auch für M-Commerce-Nutzer – maximal erreichbar machst
So kannst du sicher sein, im Frontend die gewünschten Reaktionen zu bekommen.
Dropdown-Menüs gestalten: Die Dos and Don'ts
Auch die Gestaltung deines Dropdown-Menüs wirkt sich auf die Trefferquote aus. Mit ein paar einfachen Kniffen kannst du es deinen Kunden leichter machen, sich in deinem Shop zu orientieren – und zu kaufen.
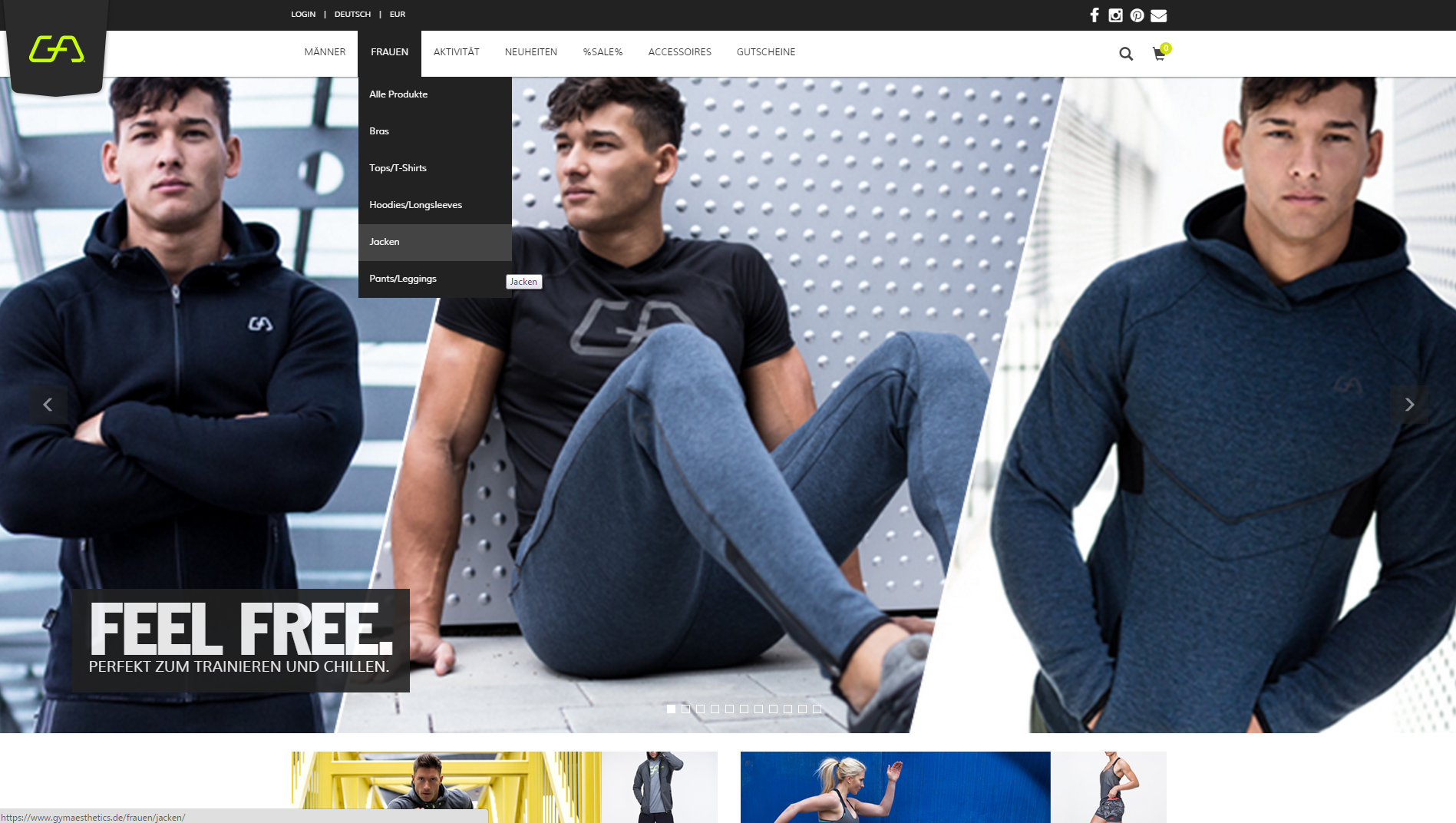
So bietet es sich an, dein Sortiment in möglichst aussagekräuftige Unterkategorien zu gliedern.

Gestaltungsbeispiel für Unterkategorien im Dropdown-Menü bei Gym Aesthetics.
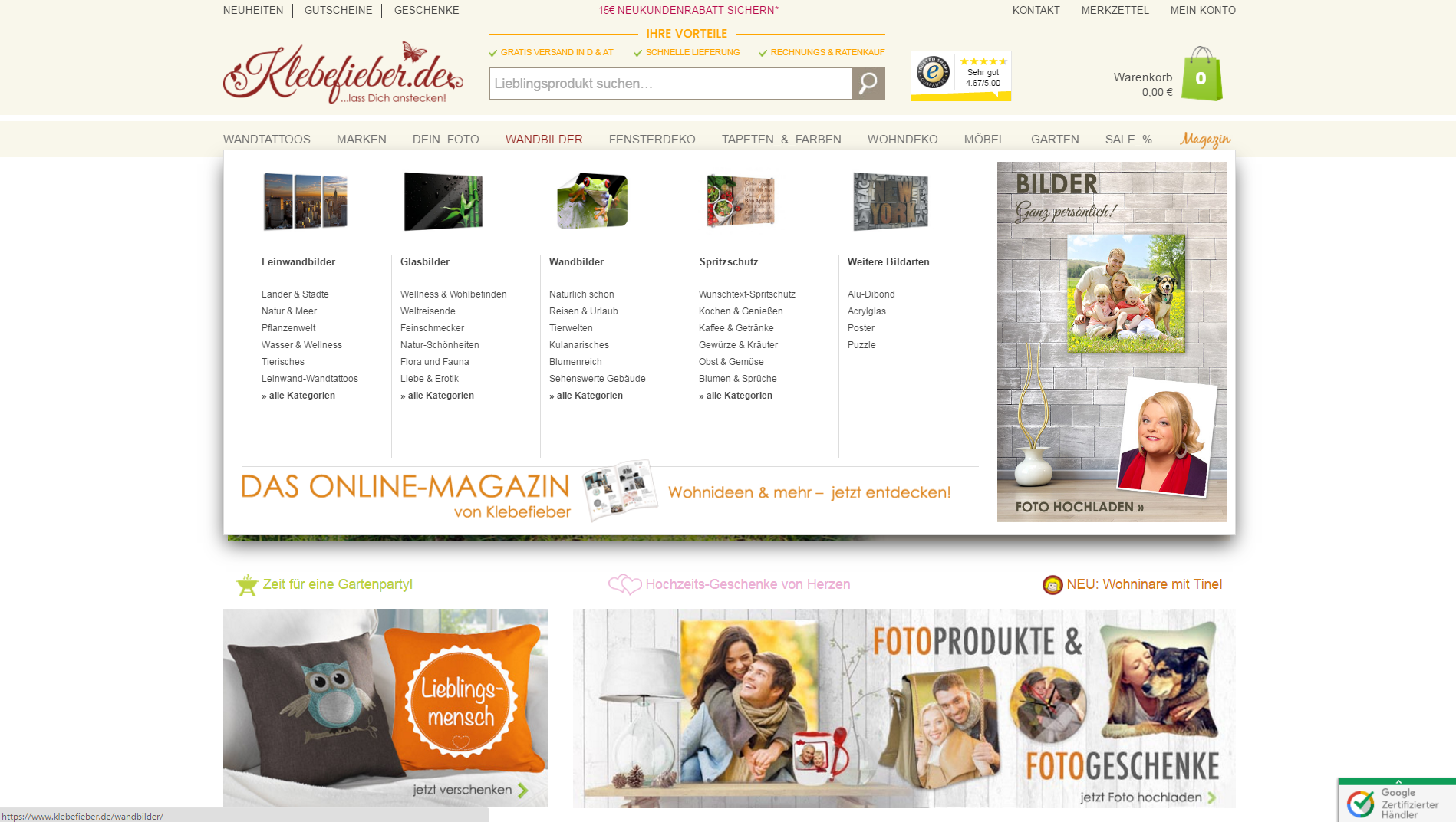
Bilder sprechen für sich. Entsprechende Produktfotos bei den verschiedenen Kategorien sind nicht nur aussagekräftig. Sie machen auch neugierig auf das, was nach dem Click kommt.

Gestaltungsbeispiel für Produktbilder bei verschiedenen Kategorien bei Klebefieber.de
Vorsicht: Kleine Layoutgimmicks funktionieren – sinnvoll eingesetzt – super. Pass aber auf, dass du dein Dropdown-Menü nicht überlädst.
Ein gutes Navigationsmenü ist entscheidend, wenn du deinen Online-Shop verbessern und die Usability optimieren möchtest. Wichtig ist, dass du bei der Realisierung deines Dropdown-Menüs auf ein paar grundsätzliche Dinge achtest. Was du sonst noch tun kannst, um erfolgreich im E-Commerce mitzumischen, erfährst du hier im Blog oder über unseren Twitter-Account.