von Jan Griesel
Sicherlich möchten auch Sie Facebook besser nutzen, um ihre Produkte durch Empfehlungen bekanntmachen zu können. Damit bei der Empfehlung auf Facebook das richtige Bild angezeigt wird, haben wir in plentymarkets 4.306 den entsprechenden Tag integriert.
Wird in Ihrem Webshop nun eine Produktseite geöffnet, so wird automatisch das 1. Bild des Artikels für Facebook erkenntlich als Miniaturbild markiert. Dazu wird der Quelltext der Produktseite durch einen speziellen HTML-Tag der folgenden Art erweitert:
<meta property="og:image" content="URL-ARTIKEL-BILD">
Beachten Sie bitte, dass dieser HTML-Tag nur einmal auf der Webseite vorkommen darf. Wenn Sie also diesen Tag manuell in das Seitenlayout eingefügt haben, kann dies Facebook verwirren, so dass nicht klar ist, welches Artikelbild letztlich übertragen wird. Daher sollten Sie mittels einer IF/ELSE-Abfrage sicherstellen, dass Ihr manuell eingefügter Tag zu keinen Problemen führt:
[IF::[Request_ToShow]!="SingleArticle"]
<meta property="og:image" content="URL">
[ENDIF]
Jetzt fehlt nur noch die Integration der Facebook Kommentar-Funktion auf Ihrer Produktseite. Dazu liefert Facebook selbst eine gute Anleitung:
http://developers.facebook.com/docs/reference/plugins/comments/
Damit Sie diese schneller umgesetzt bekommen, hier eine Zusammenfassung:
Alle Arbeiten finden im Bereich Layout > Layout-Generator an Ihrem aktuellen Layout statt.
Schritt 1
Sie müssen sich selbst als Admin definieren, damit Sie Kommentare verwalten können. Zusätzlich rät Facebook, auch eine App-ID einzutragen. Beides wird in dieses Feld in plentymarkets integriert: Seiten-Layout > MainLayout_Content > [MainLayout_Content_AdditionalMeta]
<meta property="fb:app_id" content="BITTE EINTRAGEN: IHRE ID">
<meta property="fb:admins" content=" BITTE EINTRAGEN: IHRE APP ID">
Schritt 2
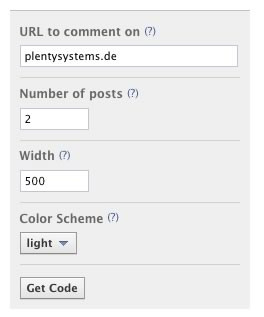
 Generieren Sie sich über den Link oben den HTML-Quellcode für die Facebook Kommentarfunktion. Die dort eingetragene URL wird später noch durch einen Platzhalter ersetzt. Den Quelltext erhalten Sie durch einen Klick auf „Get Code“.
Generieren Sie sich über den Link oben den HTML-Quellcode für die Facebook Kommentarfunktion. Die dort eingetragene URL wird später noch durch einen Platzhalter ersetzt. Den Quelltext erhalten Sie durch einen Klick auf „Get Code“.
Schritt 3
Kopieren Sie den generierten Quelltext nun in das Template der Produktseite (Artikelansichten > [SingleArticle]). Jetzt muss der Quelltext noch an zwei Stellen verändert werden. In der letzten Zeile wird dieser Eintrag:
data-href="plentysystems.de"
durch folgenden Eintrag ersetzt:
data-href="[BaseURL4Links][CanonicalUrl]"
Sofern Sie im Bereich Einstellungen » Webseite » URL-Aufbau bei Verlinkung innerhalb der Webseite nicht Absolute Links angegeben haben, muss statt [BaseURL4Links] die eigene Webshop URL inkl. http:// eingefügt werden.
Wenn Sie die Sprache der Kommentarfunktion noch auf deutsch umstellen wollen, denn ersetzen Sie den folgenden Code:
"//connect.facebook.net/en_US/all.js#xfbml=1"
durch:
"//connect.facebook.net/de_DE/all.js#xfbml=1"
Nun sollte unter jedem Artikel im Webshop die Facebook Kommentar-Funktion integriert worden sein.
Ich wünsche Ihnen viel Spaß damit!