von
Der plentyShop Ceres hat das alte Template Callisto längst abgelöst – und schon seit längerer Zeit wird Callisto nicht mehr weiterentwickelt. Anfang Mai wird nun die nächste Stufe eingeleitet, auf die Callisto-Nutzer sich unbedingt vorbereiten sollten. Erkundige dich in diesem Beitrag über die notwendigen Schritte.

Wie bereits im Forum angekündigt, wird der individuelle Warenkorb am 02.05.2019 um 10 Uhr abgeschaltet.
Callisto-Nutzer müssen deswegen noch nicht komplett auf ihren Shop verzichten, denn es gibt eine gute Alternative: Der Ceres-Checkout kann den individuellen Warenkorb mühelos ersetzen.
Callisto-Checkout: Was nun zu tun ist
In unserem Handbuch findest du alle nötigen Informationen, um den Ceres-Checkout in deinem Callisto-Shop einzurichten.
Die Einbindung des Ceres-Checkouts in deinen Callisto-Shop wurde auch kürzlich in einem Webinar demonstriert. Wenn du an dem Webinar nicht teilnehmen konntest, kannst du es dir auch nachträglich noch einmal ansehen.
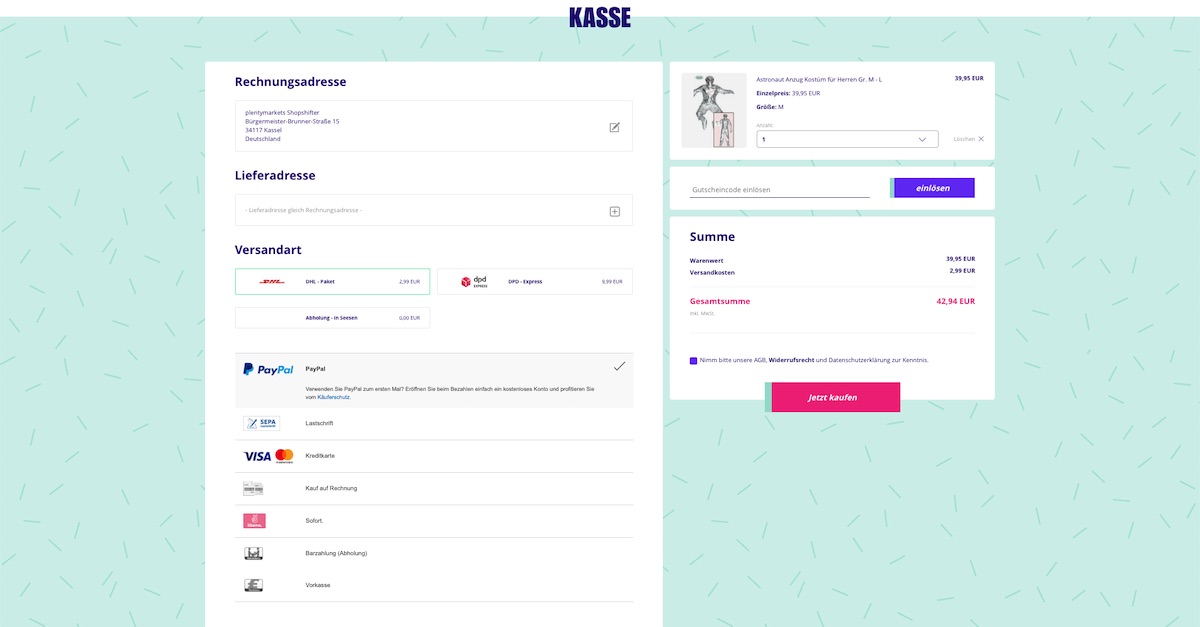
Viele Payment-Optionen im Ceres-Checkout verfügbar
Mit der Einführung des Lastschrift-Plugins sind nun sämtliche gängigen Payment-Optionen für deinen Ceres-Checkout verfügbar. Auch Zahlungsanbieter, die bisher noch über kein eigenes Plugin verfügen, können angebunden werden: Über die Plugins von Mollie und Wallee ist eine große Bandbreite von Payment-Optionen verfügbar. Über diesen Weg können die Zahlungsanbieter wie z.B. Klarna auch in deinem Ceres-Checkout verwendet werden, bis ein eigenständiges Plugin zur Verfügung steht.
In unserem Forum kannst du dich über den aktuellen Stand auf dem Laufenden halten. Bei eventuellen Fragen helfen wir dir dort gerne weiter.
Wir wünschen dir viel Erfolg mit dem Ceres-Checkout!
Wir bedanken uns bei Faschingshop24.de für die freundliche Bereitstellung ihres Ceres-Checkouts!